コンピュータネットワーク
第07回 復習と物理で構築体験
3年、春学期、必修
1/22
おしながき
portal password = hqyb
総集編
グループワークの説明
- グループワーク(1)
- いつもの構成図(一部省略)を実際に作り、パケットを流す体験です
- いつものExcelを用意してください
- 機材の数が足りないので、交互にやります
- 手を動かしてないグループ群はアンケートに答えてください
本日は(a)アンケートと(b)グループワーク(の課題)の2つで出席代わりです
- いつもの構成図(一部省略)を実際に作り、パケットを流す体験です
- グループワーク(2)
- 機材の数が足りないので、交互にやります。さっきと反対の役割
2/22
本日の目標
配線だけですが構築体験をします
構成図が実感できる
設計編のイメージをつかむ
3/22
総集編
4/22
基本用語(1)
- サーバクライアントモデル or クライアントサーバモデル
- インターネットのサービスを抽象化したモデルで、 インターネットのサービスのほとんど全てがこれで説明できる。 身近なところでは「レストランの給仕(サーバ)とお客(クライアント)」が、これ
- ドメイン名
- ドット( . )でつないだ文字列で組織名やサーバ名などに使われるもの
- 例: サーバ名のportal.net.fml.org
5/22
基本用語(2)
[参考] 1993年、WWWブラウザ
NCSA Mosaicは世界に色を灯したのです
- WWW (World Wide Web略してW3やWeb, 1989-)
- 発音は「わーるどわいどうえぶ」もしくは「だぶりゅーすりー」らしい、あとは略して「うえぶ」
- 一般人がイメージするインターネットのこと(1993/09以降);
(インフラエンジニア目線では)空前のヒットを飛ばしたアプリケーションのひとつ - WWW = コンテンツ(HTMLなど) + 転送システム(HTTP)
- HTML (発音:えいちてぃーえむえる)
index.htmlなどのハイパーテキストというコンテンツを記述する言語- 適当に書いてもブラウザが何とかしてくれる(ので動作確認なら正確さは気にしなくてOK:-)
- HTTP (発音:えいちてぃーてぃーぴー)
- WWWのコンテンツ転送時の約束事(プロトコル)の名称
6/22
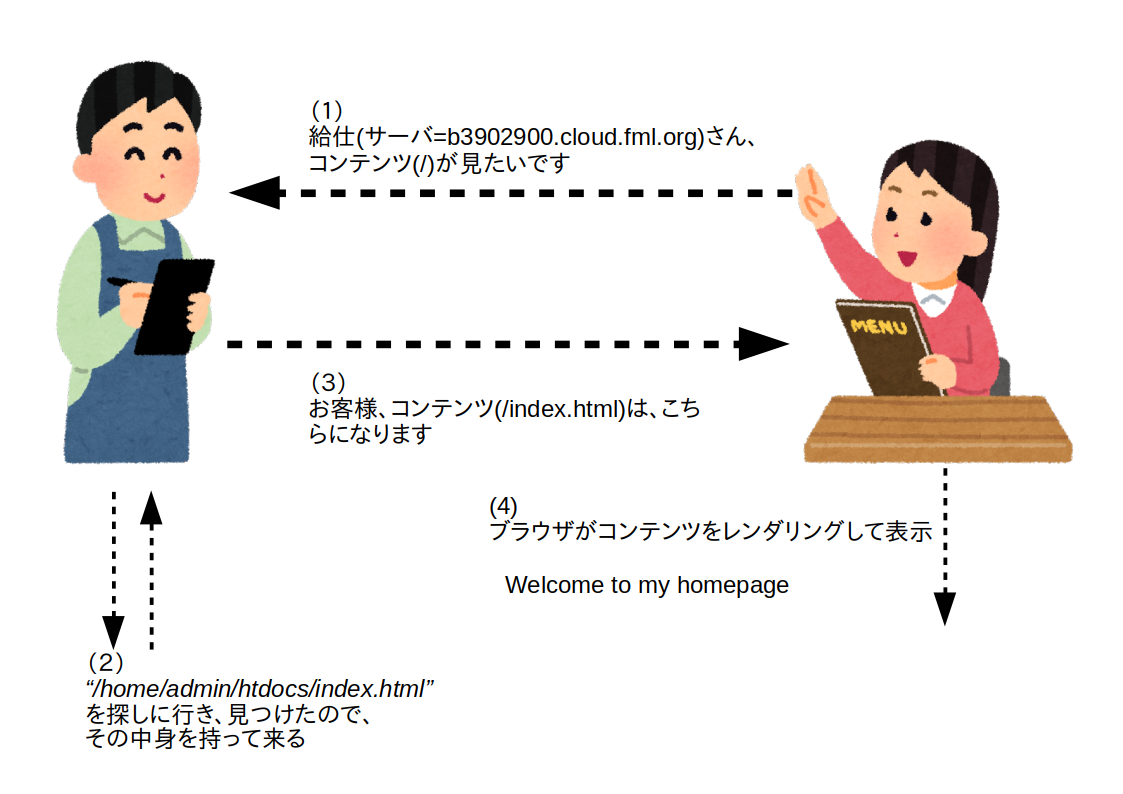
ホームページ(WWW)のしくみ
(脚注)
これを「サーバ(給仕)・クライアント(お客様)モデル」と呼んでいます

(1) URL(
http://b2902900.cloud.fml.org/)をブラウザでクリックすると(2) 【WWWサーバの内側の動作】
URL右端の/を/index.htmlと解釈しindex.htmlの中身を返す準備をします(3) WWWサーバはブラウザにコンテンツ(index.html)を送り返します
(4) ブラウザは受け取ったコンテンツを解釈して表示します(レンダリング)
7/22
用語集
- LAN(発音:らん) … Local Area Network
- (物理的に)学内に設置されている機器やPCの集合体(学内ネットワーク)のこと
- ファイアウォール … firewall
- 文字どおり「防火壁」… インターネット側からの攻撃を防いでいるイメージ
- AWS 用語では「セキュリティグループ」が、この機材に対応する
- 管理者が決めたルールに沿って、とおしてよい通信だけを通す装置
- ついでに、通信の記録も取っている
- DMZ (発音:でぃーえむぜっと) … DeMilitarized Zone
- インターネット向けサービスをするサーバを置く場所。例: ポータル、EL(solomon)
- 直訳は「非武装地帯」=戦場の間にもうけられた緩衝地帯。今となっては変な用語
8/22
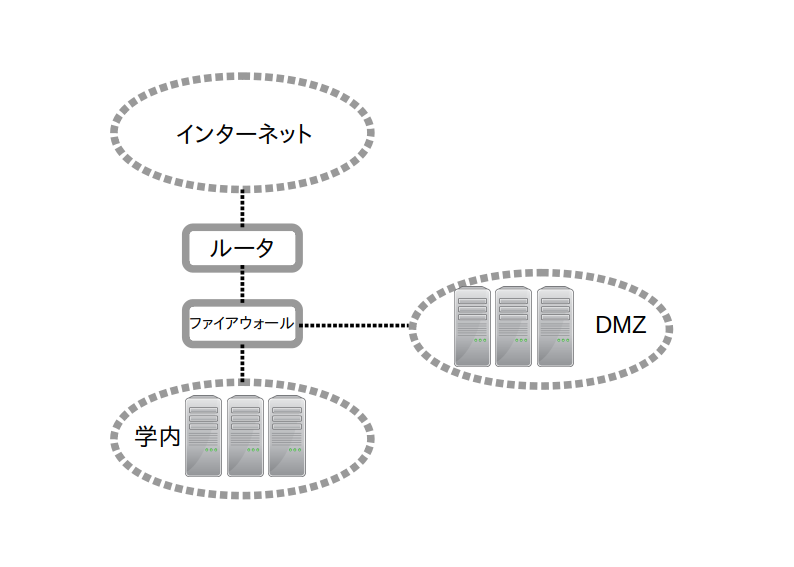
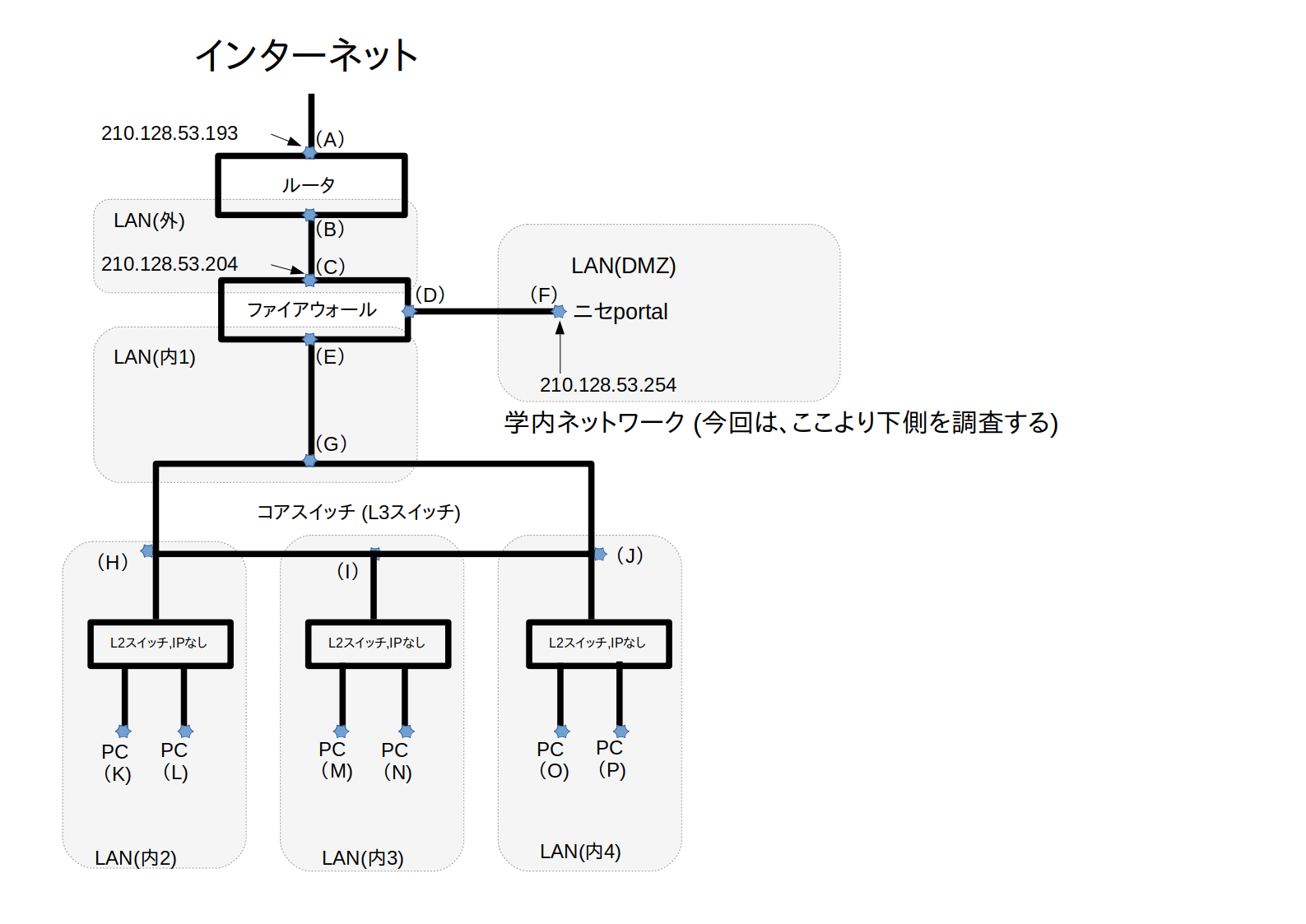
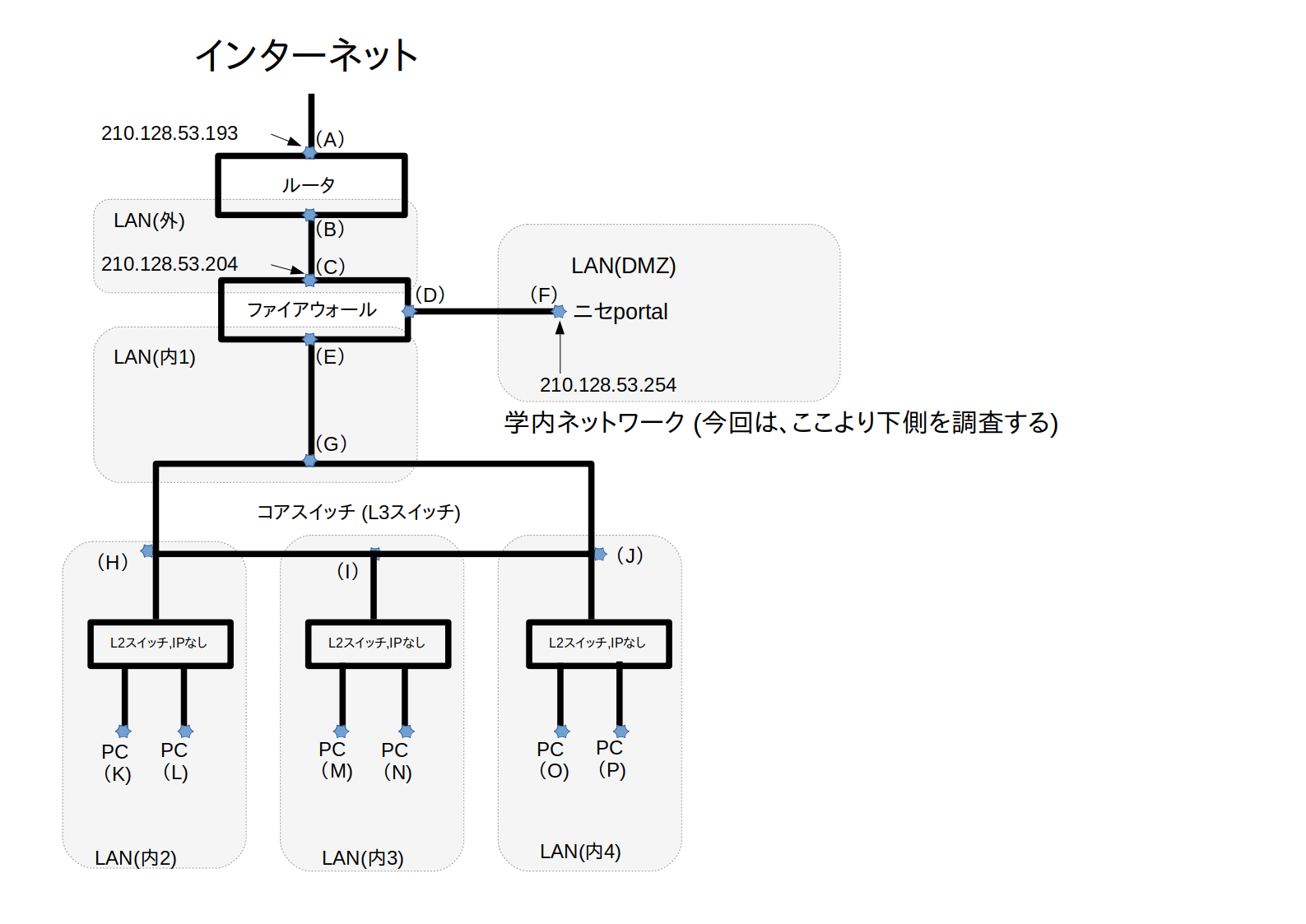
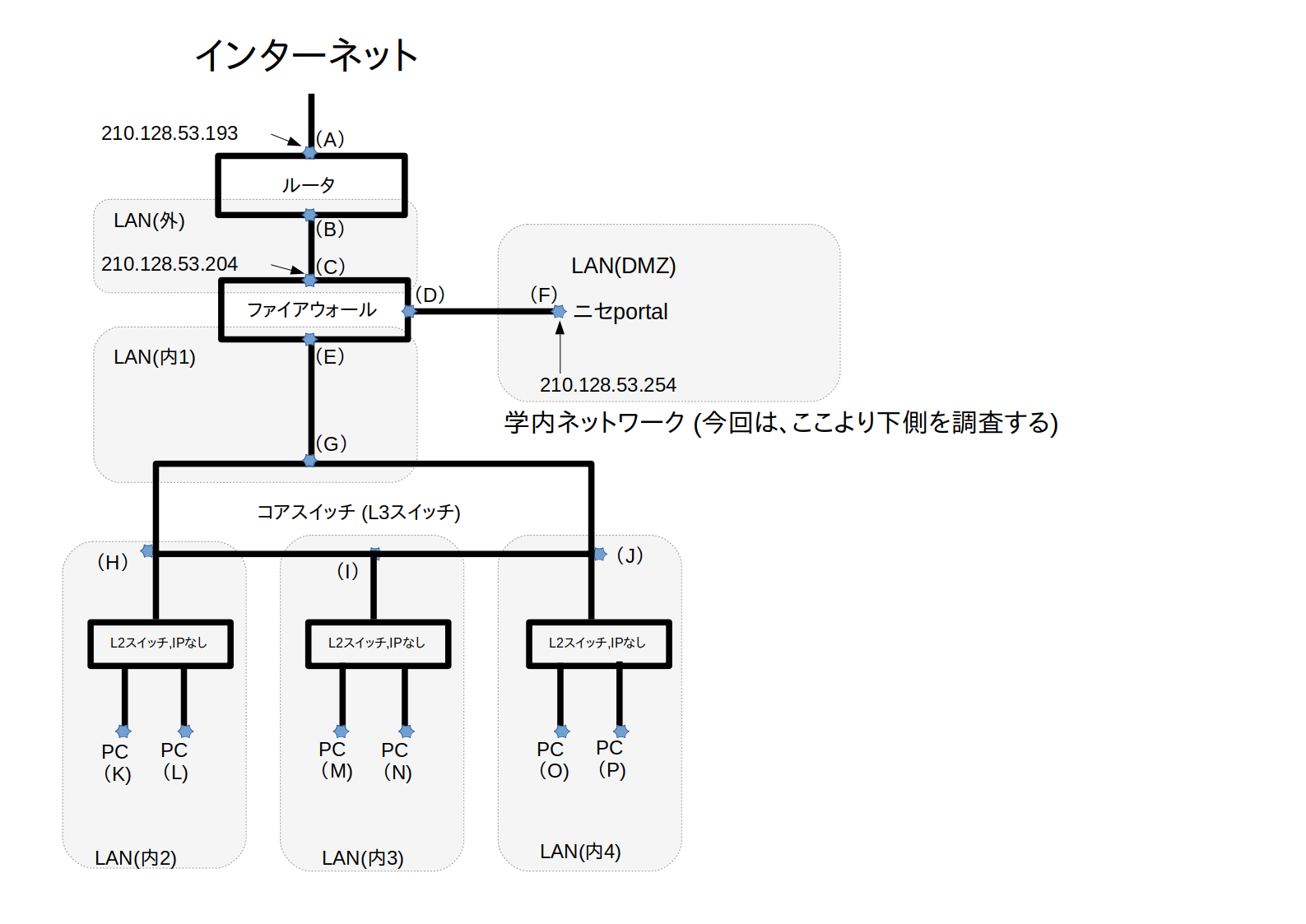
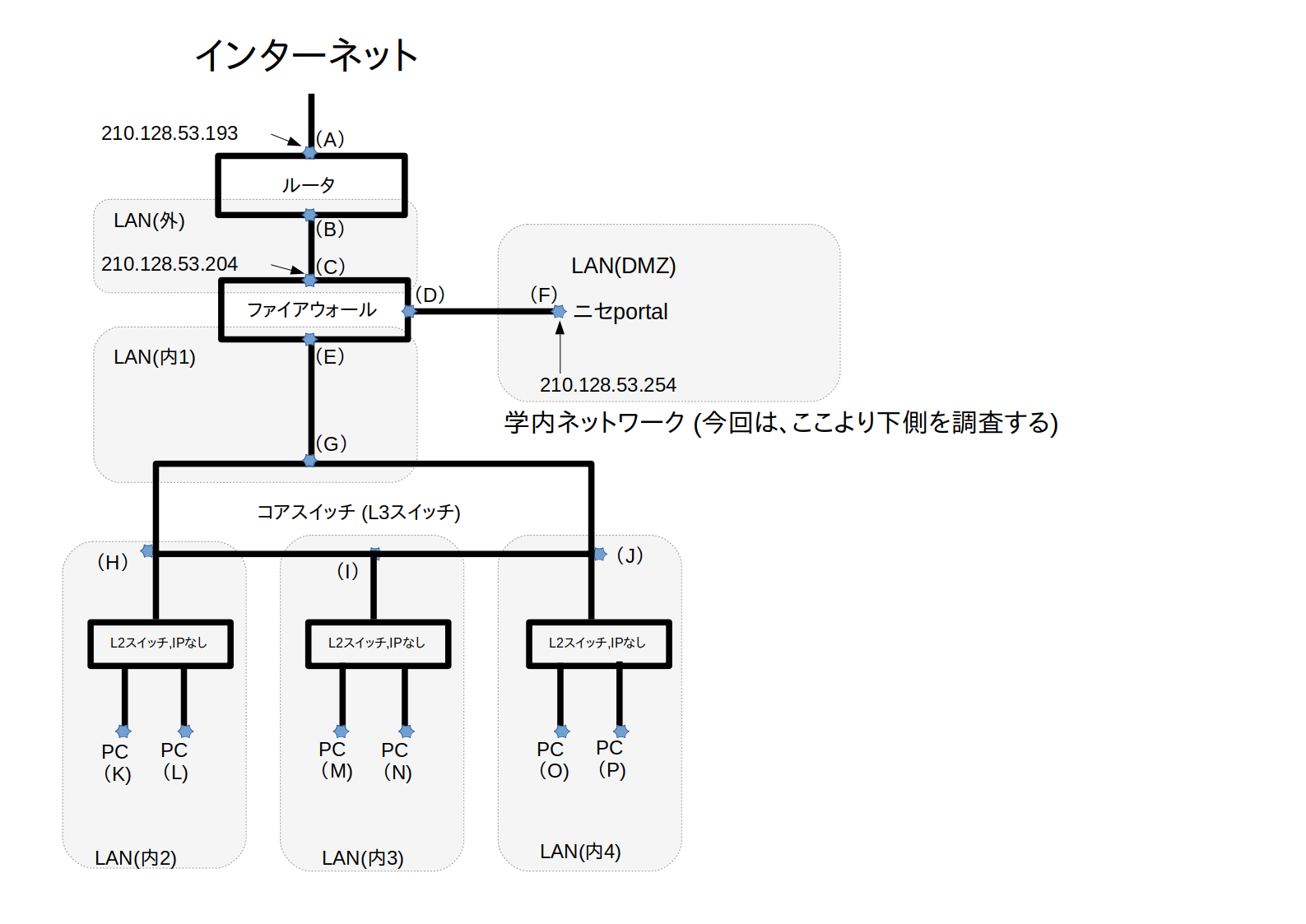
LANの基本構成を覚える
(脚注)
四角のルータやファイアウォールは「ひとつの形のあるネットワーク機器」を意識した図ですが、
楕円で書いてあるDMZと学内はネットワークを意味しています。
ここにはPCが一台かもしれないし、複数かもしれません。
第4-5回で具体的に調べていきます

- ファイアウォール(以下fw)とDMZを用意する
- つまり直接インターネットと通信させない
- 学内のPCやスマートフォンはfw経由で通信
- 学内とDMZのPCやサーバはfw経由で通信
- インターネット向けサーバはDMZに設置し、fw経由でインターネットにサービスする
- 例:ポータルやEL
- fwでは(a)必要なプロトコルのみ許可(b)通信記録を取る(ログを取る)
- (a)がAWSのセキュリティグループ相当
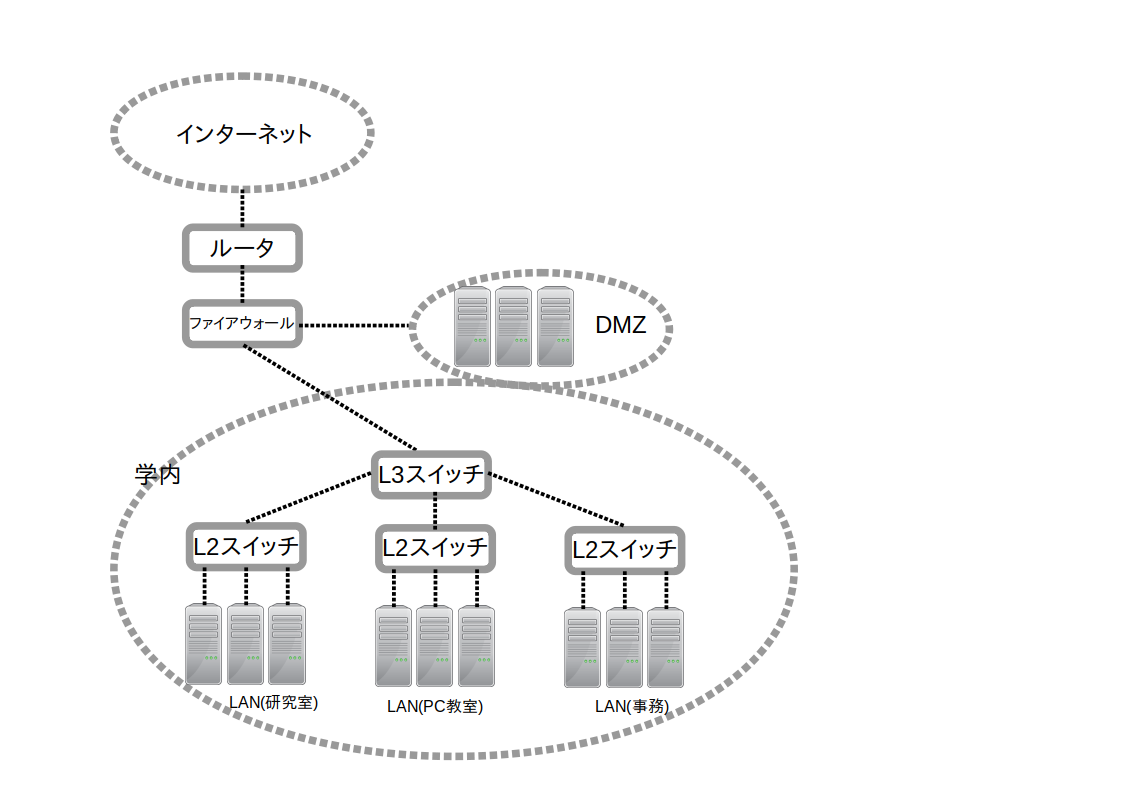
9/22
用語集
- LAN(発音:らん) … Local Area Network
- WANの反対語
- スイッチ … switch
- LAN同士やPCをつなぐネットワーク機器
- 見た目は、ルータと区別がつかないが、役割が異なる
- L2スイッチとL3スイッチという製品がある
- コアスイッチ … core swtich
- 学内ネットワークの中央に配置する一番強力なスイッチ(スイッチの上位機種)のこと。 センタースイッチでもいいが、コアと呼ぶことが多い(気がする)。 たいてい”L3スイッチ”という種類の機器を使う
10/22
用語解説: ルータ、スイッチ、ファイアウォールの違い

- どちらも役割としては同じで「異なるLANをつなぐ」機器だが
- 製品のセールスポイントが異なる
- L3スイッチ … 専用LSIで高速な処理がメイン。 ソフトウエア(ファームウエア)は賢くないので、難しい設定はこなせない。LANでは難しい設定をしないので、これで十分
- L2スイッチ … ケーブルを挿す先を増やす機材。PCとL3スイッチをつなぐ。枝分かれ
- ルータ … 賢いソフトウエアで難しい設定が出来る。 ふつうはISPが長距離で使う機材
- ちなみにファイアウォールも「異なるLANをつなぐ」機器だが、 主目的はセキュリティで、ルータよりも賢い、その分おそい
11/22
用語解説: ルータ、スイッチ、ファイアウォールの違い
(脚注)
ルーティング(経路制御)は次回やります
| 機種 | 主目的(役割) | 速度 | ソフトウエア |
|---|---|---|---|
| L2スイッチ | 機器をつなぐ | 高 | 賢くない |
| L3スイッチ | LANをつなぐ | 高 | (少し)賢い |
| ルータ | ルーティング | 中 | 賢い |
| ファイアウォール | セキュリティ | 低 | とても賢い |
12/22
パケット交換方式
(脚注)
古典的なアナログ電話は全然ことなり、巨大な糸電話みたいなもので、
電話をしている人間どうしの間に、実際に(物理的に)電話線(銅線)が接続している状態を作っていました。
これを回線交換方式と呼んでいます




- デジタルデータの転送は、ある程度の大きさに切って、小包や宅急便のように送る。大域転送のプロトコルがIP、つかう住所がIPアドレス
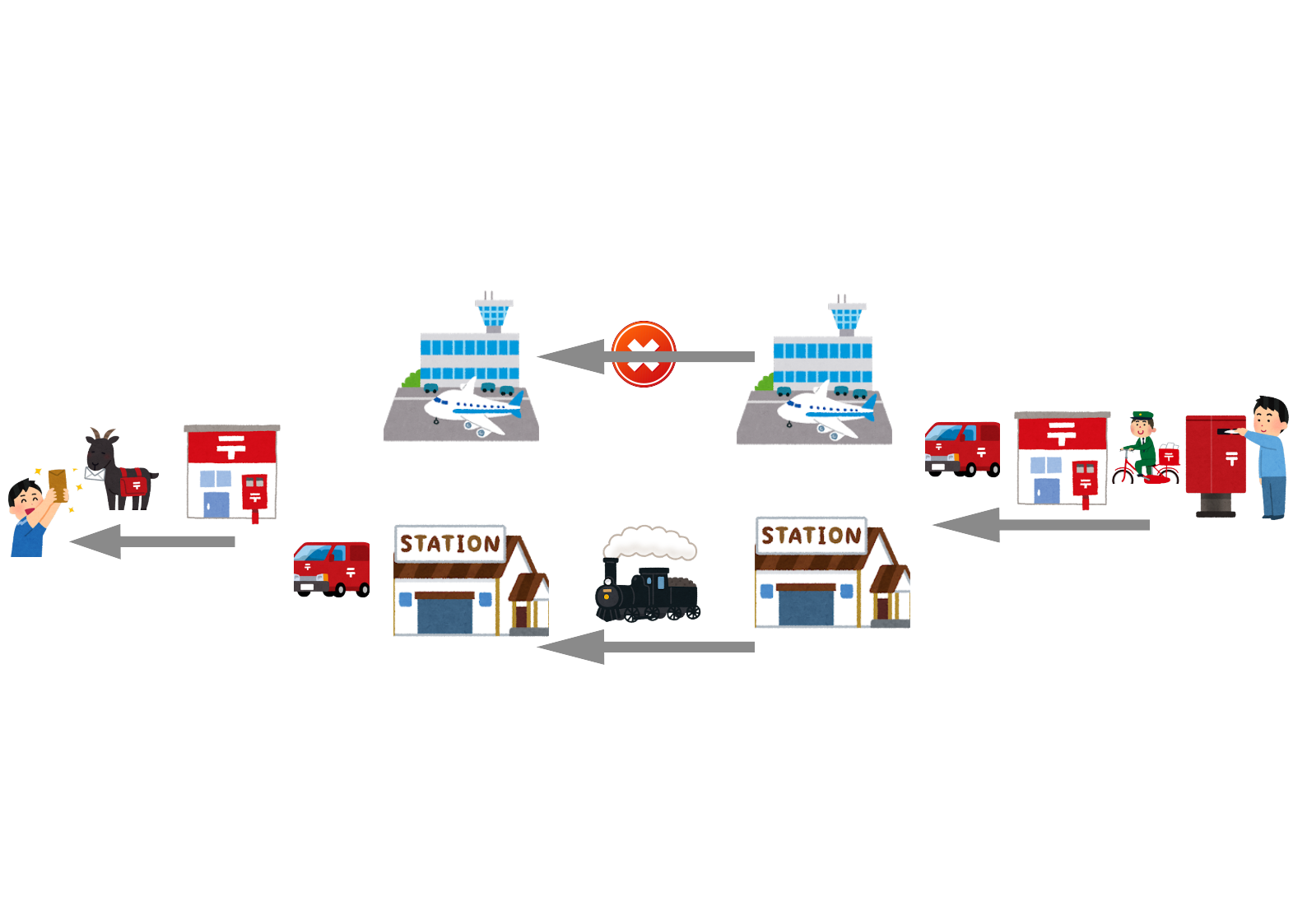
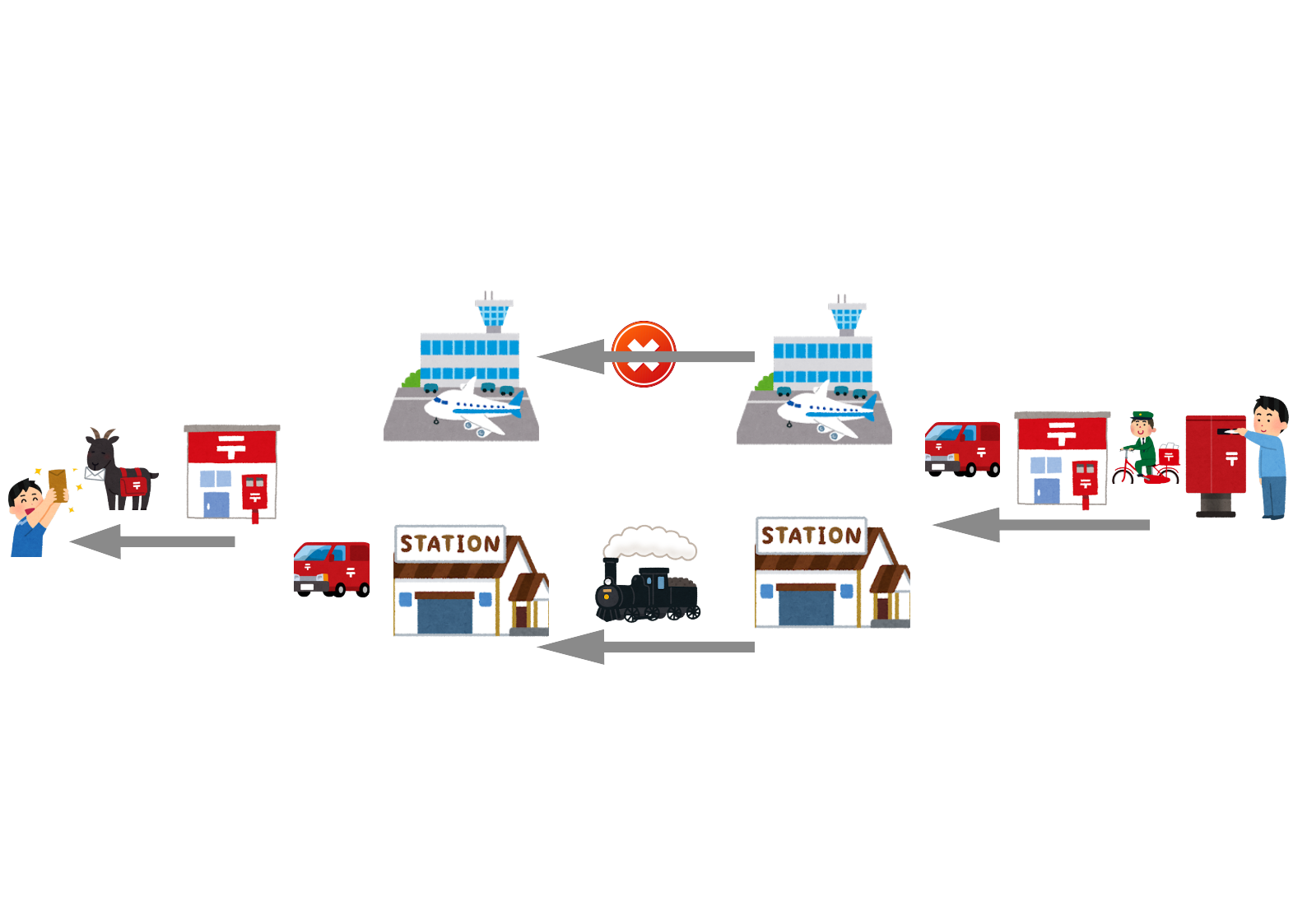
- 大きいデータは多くの小包に分けられ配送先でつなぎ合わせてデータを再現する(右図(上))
- 現実の伝票と同じく、デジタルデータでも、送り主と宛先の住所、誰から誰、中身について書く必要がある。
デジタルデータの伝票部分つまり制御情報を書く部分をヘッダと呼ぶ。
- IPパケットのヘッダには、 IPアドレス(210.128.53.193)やポート番号(WWWサーバの80)、中身(TCP)などの情報が書かれている
13/22
パケットが転送されていく様子は現実の郵便そっくり



- IPパケットの転送は現実の郵便や宅急便そっくり
- 小包ごとに配送
- 途中に中継する拠点がある
- 伝票の配送は宛先をみながら行う
- サイバースペース内でパケットを中継していく様子が、
第2回に体験した
tracepathの表示
$ tracepath -n 210.128.53.193 1: 172.31.32.1 0.082ms ... 略 ... 7: 206.81.80.237 7.548ms 8: 58.138.88.225 124.263ms ...12: 210.128.52.7 138.867ms13: 210.128.53.19314/22
経路制御(ルーティング)とは


tracepathは結果だけなので経路が一直線に見えますが実際には選択肢が複数ありえます。 この説明も現実の郵便そっくりです(右図(上))- 札幌から東京行の小包(群)を送り出した
- 千歳まで持ってきた
- ふだんは飛行機に載せる
- 天候が悪くて、今日は飛行機が飛ばない
- JRに載せかえて送る
- 異なるLANをつなぐ機器が行う「どちらの経路を選ぶか?」がルーティング(経路制御)です
- 右図(下)は、
インターネット -> router -> firewall(fw)と来て、 fwから先の経路が2つあるケースです。 ヘッダをみるとportal宛と分かるので、 学内側ではなく、portal側へパケットを転送しています
- 右図(下)は、
15/22
学内の経路制御設計は静的で十分だが大域的には動的


右図(上)(下)は事情が異なります
右図(上)は同じ目的地(例:東京)行きの選択肢が複数ある場合、 右図(下)の学内は選択肢なしです(ある目的地までの経路は一つしかない)右図(上)の場合は、 自動的に障害を回避するために、各機器が自分の判断で宛先を考えます。 これが動的経路制御です。 大域的なインターネットは動的経路制御で動作しています
右図(下)の場合は、経路の選択自体がありません。易しく安価なLAN設計。 管理者が事前に設定したルールに沿った静的経路制御で十分です
16/22
グループワークについての注意
次ページから写真を見直す付録です
- IPアドレスの振り方に任意性があるので、次の部分は今までの演習どおりとします
- 構成図の出口、ルータ(図の(A))が 210.128.53.193
- 年中でてくるニセポータル(図の(F))が 210.128.53.254
- 各LANの大きさは /29 (つまり8個ずつ)です
- (迷った場合)インターネットに近い側が小さい数字(IPアドレス)としてください
- L2スイッチにIPアドレスは不要です
- 構成図と一部異なります
- 機材の数がないので、末端のLANは一つだけです
- 目の前の機器は演習環境とは異なります
- (残念ながら?)写真と同じものは用意できません;-) 機器名(種類)が書いてあるので、そう思って組んでください
17/22
付録: 機材の物理的解説
(脚注)
来週のグループワークで、設定はしませんけど、実物に触れてもらうこともあるし、
すこし物理の話
18/22
機材の紹介: ルータとファイアウォール
上にある青い機材がYAMAHAのルータ、
下がファイアウォール(fw)。
fwからケーブルが3本出ていて、
青いケーブルはルータにつながっています。
この青いケーブルの上(YAMAHA)側が(B),下が(C)。
残りの2つの白いケーブルの口が図の(D)と(E)


19/22
機材の紹介: コアスイッチ
右側がコアスイッチ。ケーブルが4本(青いケーブルが3本、下に白いケーブルが1本)挿さっているPC。
白いケーブルの口が(G)で、反対側はファイアウォールにつながっています。
ちなみに左側のPCは、ニセportalです。左上の白いケーブルの口が(F)


20/22
機材の紹介: L2スイッチ
この青い機材がL2スイッチ(製品名は日立電線のApresia)です。
そもそもIPアドレスがついていないので調査しても見つからない


21/22
機材の紹介: L2スイッチと末端のPC
青い機材(前頁で紹介したL2スイッチ)で枝分かれして図の下端のPCたちにケーブルが伸びています。
この写真は(K)〜(P)のどれかです


22/22